一、文章标题

JS获取计算机所在域名的方法

二、文章内容

在Web开发中,获取计算机所在的域名是一个常见的需求。JavaScript(JS)是一种强大的语言,可以用来与浏览器进行交互,并可以用于获取计算机所在的域名。下面,我们将介绍几种常用的方法。
方法一:使用window.location对象
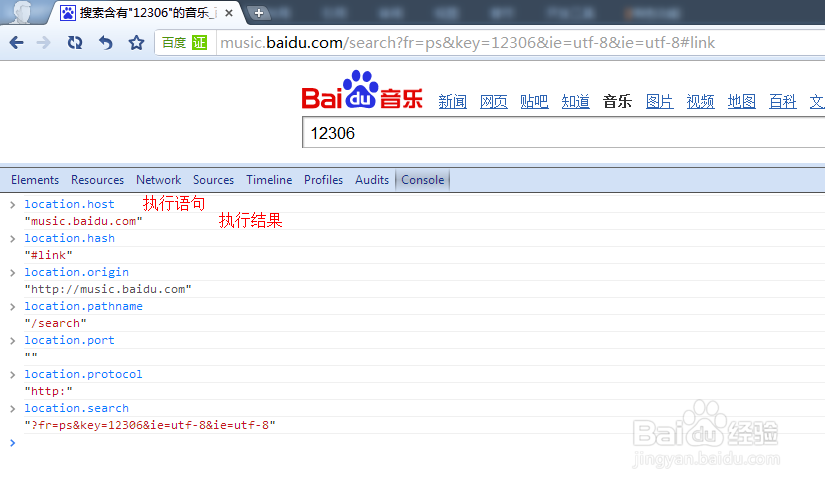
window.location 是一个表示当前URL的对象,其中包含了协议、主机名、端口号、路径等URL的各个部分。要获取计算机所在的域名,我们可以使用 window.location.hostname 属性。这个属性返回的是URL的主机名部分,也就是域名。
例如:
var domain = window.location.hostname;
console.log(domain); // 输出当前域名方法二:使用document.domain属性
document.domain 属性返回当前文档的域名部分。这个属性通常用于跨域文档之间的通信。虽然它也可以用来获取域名,但并不推荐使用,因为它的行为可能会受到浏览器的限制和影响。
方法三:使用第三方库或API
除了直接使用JavaScript之外,还可以借助一些第三方库或API来获取域名。这些库或API通常提供了更丰富的功能和更便捷的接口。例如,一些JavaScript框架或库可能提供了获取当前URL、协议、主机名等信息的函数或方法。
需要注意的是,由于浏览器的同源策略限制,直接通过JavaScript获取当前域名的行为是安全的。但是,如果你需要与服务器进行交互或需要跨域通信,你应该确保你的代码遵循最佳的安全实践,并使用适当的安全措施来保护你的应用程序和数据。
此外,获取到的域名可以用于很多方面,比如构建URL、生成请求头、显示在前端界面等等。在实际的Web开发中,你可能会根据你的需求来选择不同的方法和库来获取和使用域名信息。
三、总结
通过以上介绍的方法,我们可以看出JavaScript提供了多种获取计算机所在域名的途径。无论你是直接使用window.location对象还是借助第三方库或API,都应该注意遵循最佳的安全实践,并确保你的代码能够适应不同的环境和需求。在Web开发中,合理地使用域名信息可以帮助你构建更高效、更安全的Web应用程序。
标签:
- 关键词: 1.JavaScript(JS) 2.window.location对象 3.域名获取 4.安全实践 5.跨域通信

